Building Minimum Viable Learning Toolkit to Empower Digital Democracy
written by Chang Han, Aga Lyszko2024-01-03T07:23:14.445ZHardly anyone needs to start from scratch when building an MVP (minimum viable product) these days, and it's advisable not to do so. The purpose of releasing an MVP is to eliminate lengthy and unnecessary development work by implementing only the core features. This allows the product to be tested early and iterated upon based on user feedback.

In this blog post, our product team will share with you how we supported the Alfred Herrhausen Gesellschaft, a foundation by Deutsche Bank that advocates for democracy, freedom, and social progression, in developing the MVP for the Democracy by Design learning toolkit.
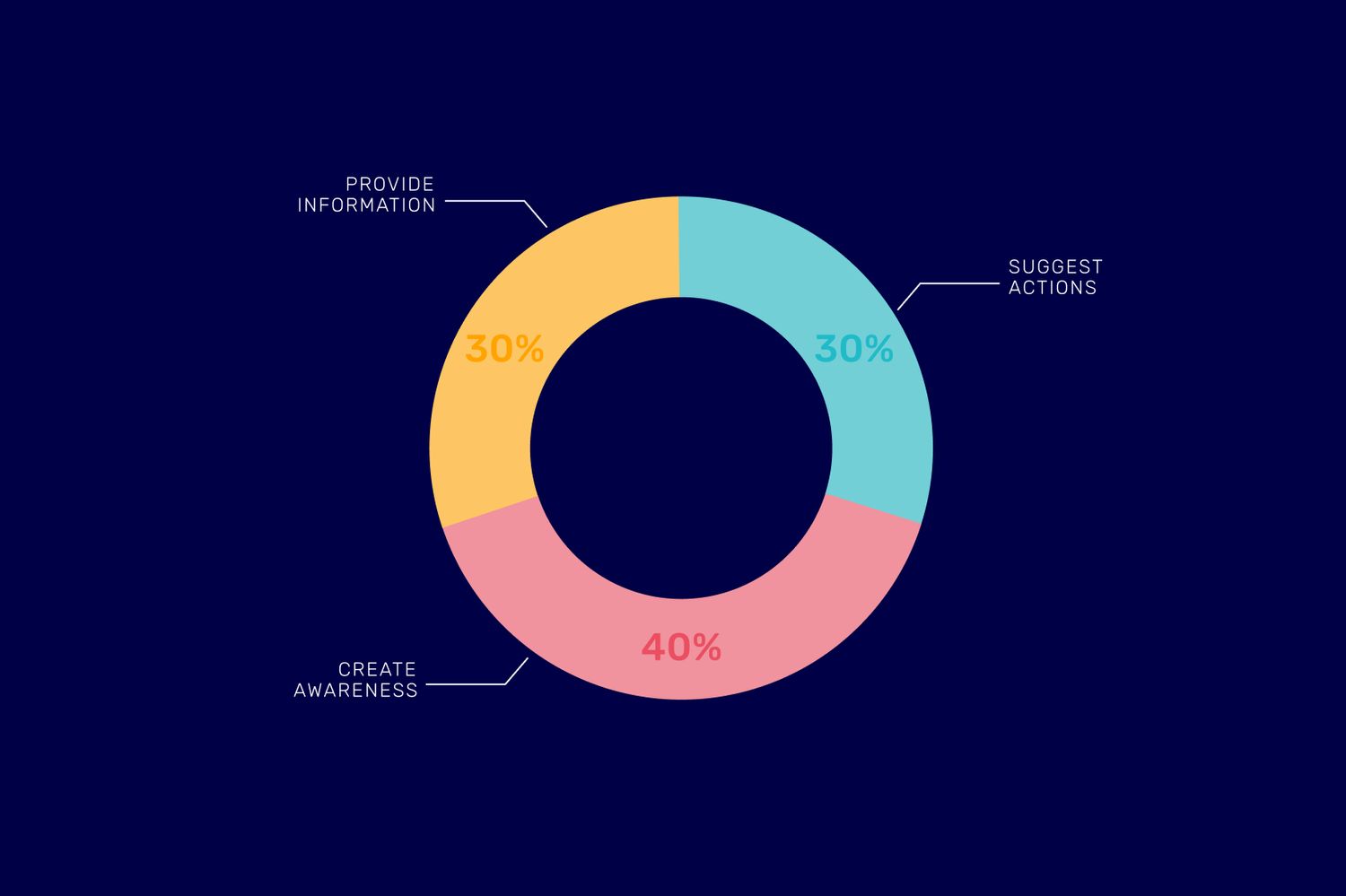
The first step is to align the key objectives of DbD and translate them into technical requirements. Often, when we sit down with a cross-functional team to discuss key objectives, the outcomes tend to be very high-level and conceptual. In the case of Democracy by Design, we understood that with this toolkit, we wanted to:
- Create awareness (40%);
- Provide information (30%);
- Suggest actions (30%);

When we present these key objectives directly to our developers, don't be surprised if you see some puzzled faces. This is where User Stories comes in really helpful - it makes us as a cross-functional team understand the value of a feature brings to our users in a simple language.
- As an ESG Manager (Environmental, Social and Governance Manager) at a tech firm, I want to invite my colleagues to participate in a survey to evaluate their knowledge level regarding ethical tech, so I can find a baseline for setting up the firm’s ESG growth metrics;
- As a job seeker in tech, I want to be sure that my future employer provides products / services that are fair, sustainable and privacy secured, so I can trust that my job will be creating positive in impacts to my society;
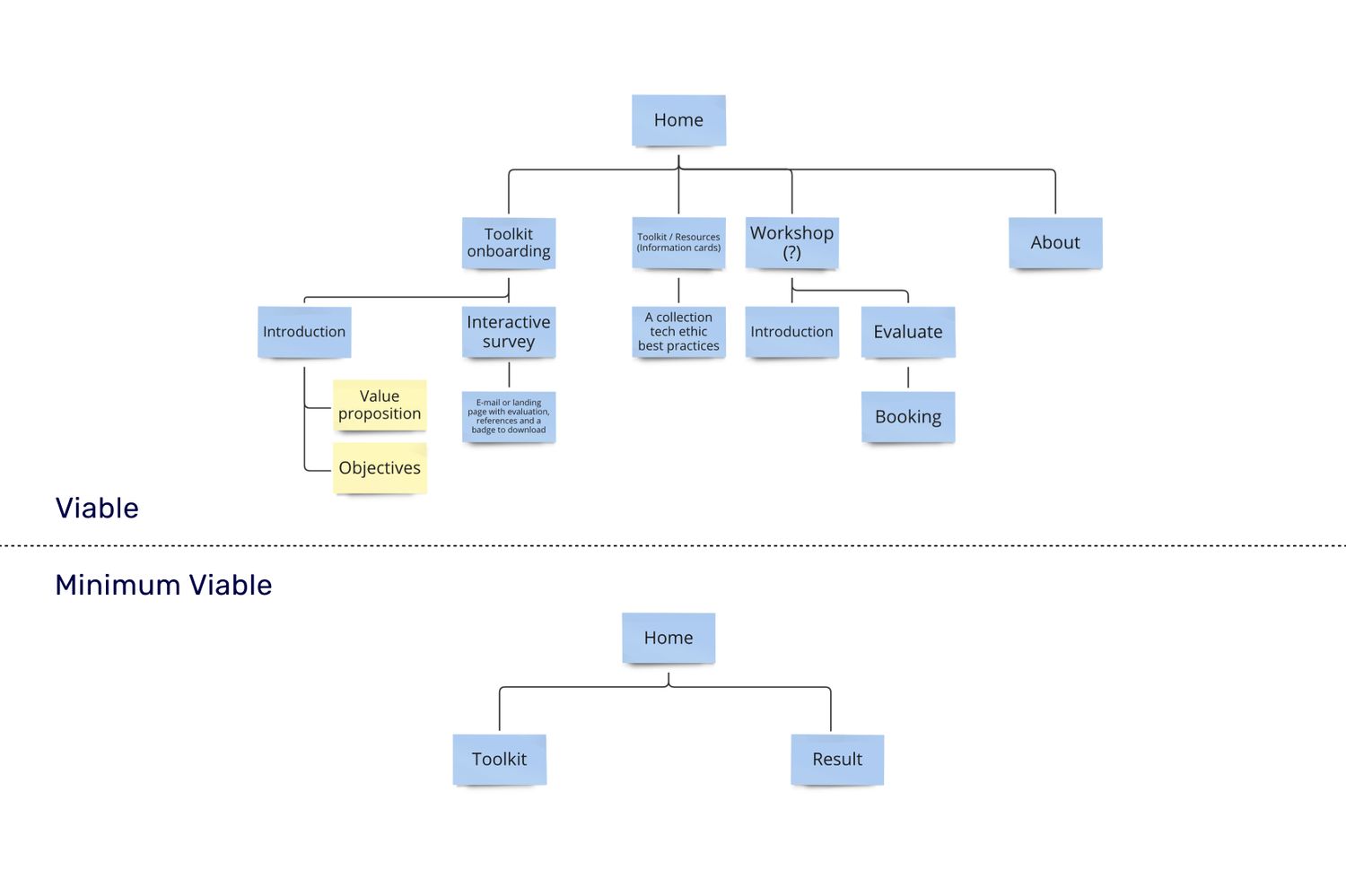
Now, imagine that we have very limited time and development resources on the team. How can we fulfill these features with a low-code approach? After prioritising the stories, we began exploring existing e-learning builders (such as H5P and Moodle) and how other toolkits are presented on websites. Eventually, Typeform appeared to be the easiest solution for hosting the toolkit content and facilitating all the necessary interactions with minimal development resources.

When the first Typeform prototype of the toolkit was ready, we seized a fantastic opportunity to test it with approximately 30 users at the Copenhagen Democracy Summit in 2023, with our main goal being to assess its effectiveness. The results revealed that about 66% of the testers reported learning something new about digital democracy. However, they also pointed out that the content placed a strong emphasis on the tech industry, raising questions about its suitability for individuals outside of the tech realm. One user aptly remarked, "In general, the length is fine for me, but it might be different for someone who is not familiar with the topic of digital regulation." These findings motivated us to develop two versions of the toolkit. One is more comprehensive, taking approximately 30 minutes to complete and delving deeper into the subject matter. The other is a condensed version, requiring only 15 minutes to complete, accommodating those seeking a quicker experience.
Now, let's explore the Aesthetic-Usability Effect, a principle suggesting that aesthetically pleasing designs tend to be perceived as more usable and efficient by people. A visually appealing interface that performs well provides a competitive advantage. It can make users more inclined to engage with the toolkit and ultimately benefit from its content.
This led us to create a unified set of illustrations for both the toolkit and the landing page. These visuals have been crafted to convey complex ideas while maintaining a consistent visual style that guides users throughout their journey.

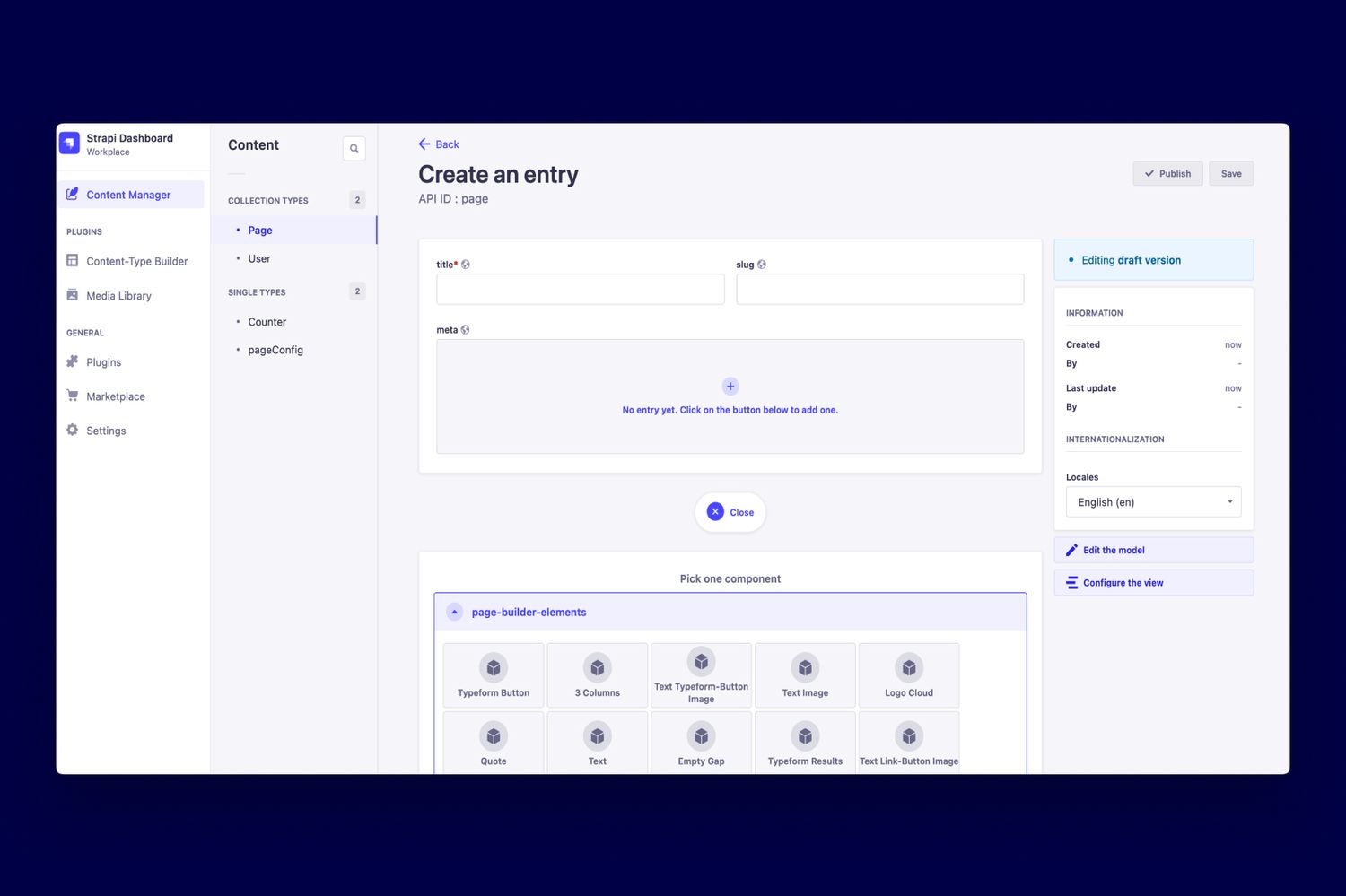
Furthermore, we opted to construct the landing page using Strapi, a user-friendly Content Management System (CMS). Strapi's intuitive interface makes content management and website updates a breeze for our clients.


It's worth noting that Strapi has become an industry standard, specifically designed to handle the demands of large and complex websites. This makes it the ideal choice for businesses and organizations seeking to establish scalable online presences. Our technology choices support the toolkit's future growth and adaptability for our clients as they scale and evolve.
Assisting in the development of the Democracy By Design Toolkit has been a truly rewarding experience for our team. We invite everyone to join us in using the toolkit. By doing so, you not only gain valuable insights but also have the opportunity to earn a badge that you can proudly display on your website, helping to spread the word about this powerful tool and its mission to strengthen digital democracy. Try it out here democracybydesign.de